Page 1 of 1
[SOLVED] Create ferris wheel style animation
Posted: 2018-04-28T02:35:19-07:00
by Rye
What I'd like to do, is:
have multiple images rotate around a anker point that is the center of the picture.
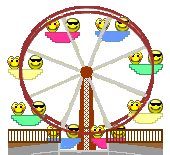
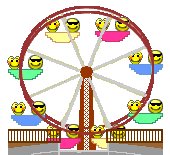
Similar to this:

(obviously, outputting the animation frames from this rotation to individual pictures in -001 002 003 -esque manner.
The twist is, the gravity of the "individual pictures" rotating around the centeral anker point should be
retaining their gravity, parallel to the bottom picture edge (as the gondolas of a ferries wheel usually do)
is this possible with Imagemagick ?
- Rye
Edit: I've seen people try and use python (
https://stackoverflow.com/questions/261 ... cle-python) for this.. but I doubt this'll help here...
Re: Create ferris wheel style animation
Posted: 2018-04-28T03:29:06-07:00
by Bonzo
To do what you want you will need:
A background wheel static brown circle
Individual "cars" x 4
Columns x2 as sometimes the emoji is behind it and sometimes in front - a bug?
Foreground wheel x 4?
Foreground fence
These would all need to be layers stacked in the correct order, the "cars" placed in the correct positions and the correct version of the front wheel.
I would do it using some graphics software as I would think you will need a script that would be quite long and complicated.
It can be done but I think you should at fist link to some sample images so if somebody here is interested they would have something to try.
Re: Create ferris wheel style animation
Posted: 2018-04-28T04:08:18-07:00
by Rye
I agree, I figured it might be rather complicated.
Bonzo wrote: ↑2018-04-28T03:29:06-07:00
Columns x2 as sometimes the emoji is behind it and sometimes in front - a bug?
I "only" want to rotate the images around. I'm not interested in the ferries wheel itself.
(Does this help to ease this ?)
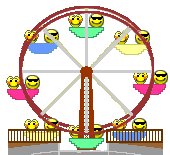
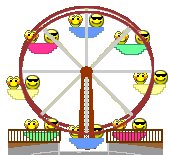
Something a little bit like this:
 On the "alternate" software front
On the "alternate" software front:
Any suggestions for software that'd be capable of handling this ?
Would this perhaps be an option ? Anyone versed in it ? (
https://de.mathworks.com/products/image.html)
EDIT: Here are some gondolas (that look awful, but should help.. maybe) that I whipped up:



Re: Create ferris wheel style animation
Posted: 2018-04-28T08:17:20-07:00
by GeeMack
Rye wrote: ↑2018-04-28T02:35:19-07:00is this possible with Imagemagick ?
Yes, it can be done with ImageMagick, but as
Bonzo mentioned, it might become complicated depending on the number of frames and detail you require.
Here's a command that creates 6 copies of the IM built-in "rose:", extends each canvas to a large square, rotates each "rose:" t*-60 degrees while moving it away from the center axle toward the top of the canvas, rotates each full canvas t*60 degrees, then assembles them all into an animated GIF.
Code: Select all
convert rose: -gravity center -extent 256x256 -duplicate 5 \
-distort SRT "128,128 1 %[fx:t*-60] 128,48" -distort srt "%[fx:t*60]" -set delay 50 -loop 0 output.gif
To create your own Ferris wheel style animation will require planning for sizes, number of cars, number of frames, additional details in the image, etc.
Re: Create ferris wheel style animation
Posted: 2018-04-28T08:47:24-07:00
by snibgo
Another method in a single command, Windows BAT syntax:
Code: Select all
%IMG7%magick ^
-size 500x500 xc:#aaf ^
NULL: ^
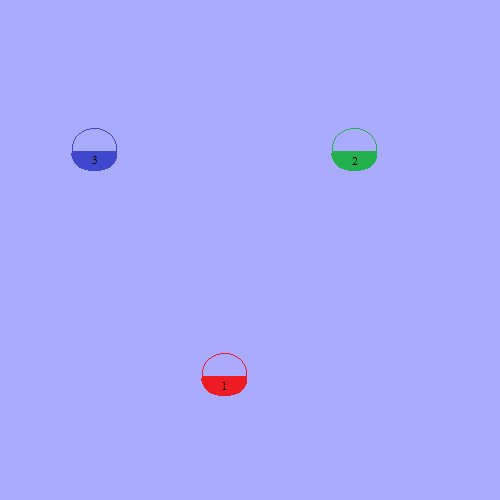
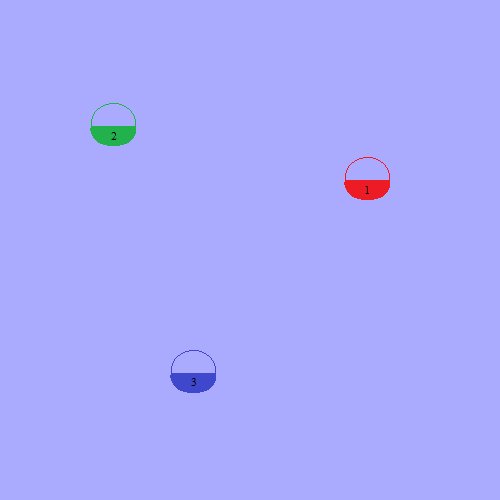
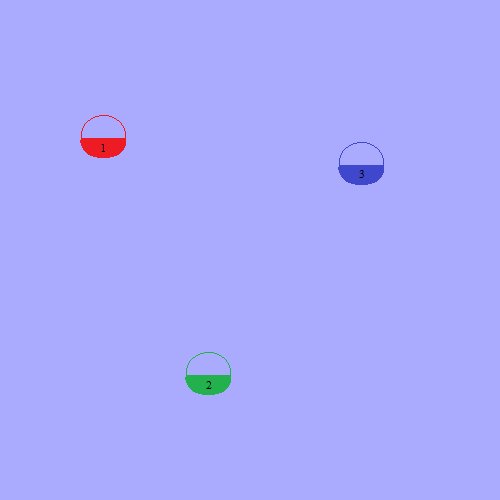
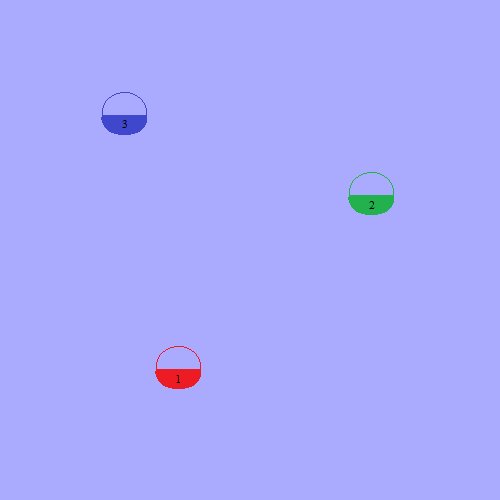
( ferris1.png ^
-duplicate 19 ^
-repage +%%[fx:200+150*sin(2*pi*t/n)]+%%[fx:200+150*cos(2*pi*t/n)] ^
) ^
-compose Over -layers Composite ^
NULL: ^
( ferris2.png ^
-duplicate 19 ^
-repage +%%[fx:200+150*sin(2*pi*t/n+2*pi/3)]+%%[fx:200+150*cos(2*pi*t/n+2*pi/3)] ^
) ^
-compose Over -layers Composite ^
NULL: ^
( ferris3.png ^
-duplicate 19 ^
-repage +%%[fx:200+150*sin(2*pi*t/n+2*pi*2/3)]+%%[fx:200+150*cos(2*pi*t/n+2*pi*2/3)] ^
) ^
-compose Over -layers Composite ^
ferris.gif

If you want the axis centred on the image, add half the gondola dimensions to the repages. A smarter background can be used instead of the "xc:", and the image w and h could be used in each expression instead of the dumb 200 (offset) and 150 (radius).
Re: Create ferris wheel style animation
Posted: 2018-04-28T09:04:12-07:00
by Rye
Amazing


Had to update to "ImageMagick-7.0.7-28-Q16-x64-static" to get the command to run, but WOW. smoothest command ever.
PS: So I can avoid further questions in this regard: If one wanted to add "more gondolas" so to speak, using your method: how'd one go about that ?
Re: [SOLVED] Create ferris wheel style animation
Posted: 2018-04-28T09:34:46-07:00
by snibgo
I have shown three gondolas. To add more, duplicate the lines ...
Code: Select all
NULL: ^
( ferris3.png ^
-duplicate 19 ^
-repage +%%[fx:200+150*sin(2*pi*t/n+2*pi*2/3)]+%%[fx:200+150*cos(2*pi*t/n+2*pi*2/3)] ^
) ^
-compose Over -layers Composite ^
... once for each new gondola, with appropriate input image. Each gondola has an offset term in the angle: zero for the first, 2*pi/3 (120 degrees) for the second, 2*pi*2/3 (240 degrees) for the third. For four gondolas you would use multiples of 90 degrees. Five gondolas need multiples of 72 degrees, etc.
For a smoother action, change "-duplicate 19" to "-duplicate 359" or whatever you want.
Re: [SOLVED] Create ferris wheel style animation
Posted: 2018-04-28T09:53:41-07:00
by Rye
Sweet, exactly what I hoped for.
#I especially love how you used all those math functions such as sin and cos and the good ol pi in here. (probably for circlular calculations)
Bet my math teacher would enjoy this aswell

Re: [SOLVED] Create ferris wheel style animation
Posted: 2018-04-28T10:25:31-07:00
by snibgo
I still remember my old maths teacher 50 years ago trying to drum sin, cos and tan into my thick head. He also taught me how to program computers, so he has a lot to answer for.
Trig functions need angles in radians, not degrees. 360 degrees is 2*pi radians. My code has an expression for the gondola's angular displacement, anticlockwise, zero at the most southerly location. Sin and cos multiplied by the radius (150) gives the x- and y-displacement, which we add to an offset (200), so the centre of the ferris wheel is at (200,200).
GeeMack's code uses "-distort ScaleRotateTranslate", with an angle in degrees. IM then does the trig calculation internally. The code rotates a displaced gondola, which moves it to the correct location but also rotates it so it has to be rotated back.
As always, there are multiple methods for the same goal.
You can add an arm from the centre to each gondola by drawing a line with rotate and translate, with a slight fiddle to support the gondola from its top rather than its centre.
Re: [SOLVED] Create ferris wheel style animation
Posted: 2018-04-28T10:44:58-07:00
by Rye
Neat

Finally a use for all that math xD.
*Bows to IM Team*